敏捷开发是一种以人为核心、迭代、循序渐进的软件开发方法。
敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。换言之,就是把一个大项目分为多个相互联系,但也可独立运行的小项目,并分别完成,在此过程中软件一直处于可使用状态。
假设你是一个团队,正在开发一款新的社交媒体应用。这个应用的功能包括登录、注册、浏览其他用户的帖子和评论、发帖和评论等。
敏捷开发的流程可能如下:
规划:首先,你需要和项目团队一起规划整个项目的阶段,将整个开发过程划分为若干个小的阶段。
概念验证:在概念验证阶段,你需要确定你的应用是否具有市场潜力。你需要进行市场调查,了解用户的需求和期望,并据此制定一个初步的产品计划。
设计:接下来是设计阶段。在这个阶段,你需要为你的应用设计界面、制定用户交互流程,以及建立数据库架构。敏捷开发在这里采用"敏捷设计",快速建立并修改原型来适应市场和用户需求的变化。
开发:开发阶段会采用敏捷编程的方法,以最小的代价来适应需求的变化。例如,当一个新的重要功能被客户要求添加时,开发团队可以迅速调整代码和程序结构,以最小的努力将其添加到应用中。
测试:敏捷开发中的测试是迭代式的,即在每个迭代周期结束时,应用的一部分会被完全测试和审核。如果发现任何问题或错误,必须立即反馈给开发团队进行调整。
迭代:最后,你的应用完成并通过了所有测试后,你需要根据市场反馈进行迭代和改进。例如,你可能需要添加新的功能、优化界面或改进用户体验等。
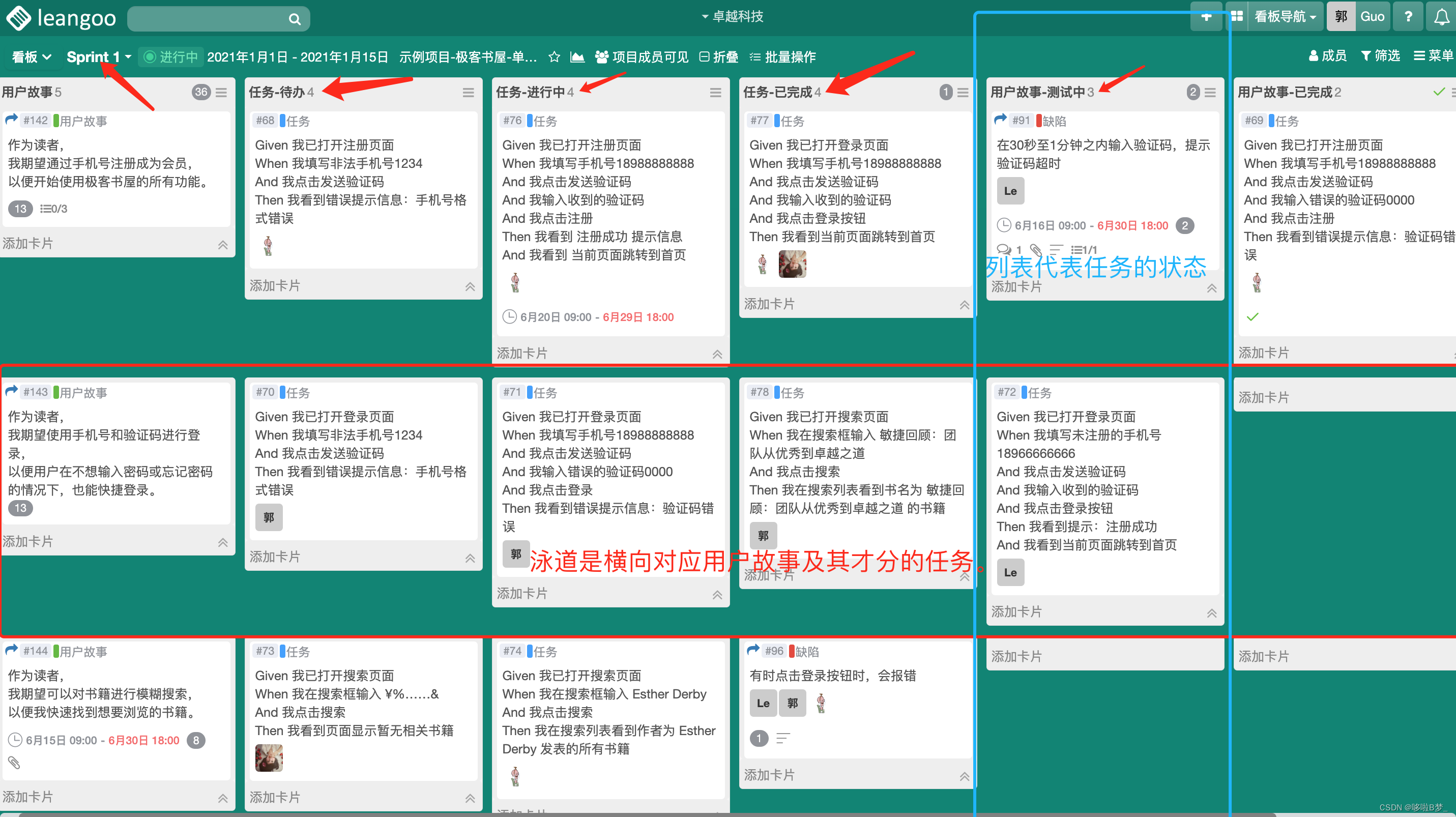
迭代管理示例:

这就是一个简单的敏捷开发的例子。请注意,敏捷开发有许多不同的方法和工具,具体的实施方式可能因项目和团队而异。